Cet article sera le dernier de la série mais n’en sera pas moins intéressant puisque nous vous proposons maintenant un contrôleur de locomotives totalement opérationnel sur la base de DCC++. C’est une solution clef en main que même les moins expérimentés d’entre vous pourrons utiliser en respectant bien la marche à suivre. Cela vous obligera au besoin à revoir les articles précédents car nous ne reviendrons pas sur les thèmes déjà développés.
Piloter son Arduino avec son navigateur web et Node.js
Piloter son Arduino avec son navigateur web et Node.js (4)
.
Par :
DIFFICULTÉ :★★★
Un contrôleur USB/série, Ethernet et WiFi pour DCC++
Dans un premier temps, nous allons voir comment piloter notre Arduino directement relié au port USB/Série de notre ordinateur. C’est la première des possibilités offertes par DCC++ sur un UNO ou sur un MEGA. Elle correspond au réglage COMM_INTERFACE 0 du fichier config.h de DCC++
/////////////////////////////////////////////////////////////////////////////////////
//
// DEFINE COMMUNICATIONS INTERFACE
//
// 0 = Built-in Serial Port
// 1 = Arduino.cc Ethernet/SD-Card Shield
// 2 = Arduino.org Ethernet/SD-Card Shield
// 3 = Seeed Studio Ethernet/SD-Card Shield W5200
#define COMM_INTERFACE 0Nous ne parlons donc pas de liaison Ethernet ni même Wifi dans ce cas entre votre ordinateur et votre Arduino. Pourtant, avec cette configuration, il vous sera tout de même possible de piloter votre Arduino en WiFI avec votre smartphone, votre tablette ou un autre ordinateur. En fait, vous vous connecterez avec ces appareils en WiFi avec l’ordinateur qui héberge Node.js et Node.js va ensuite communiquer en USB/Serial avec l’Arduino. Cependant, nous verrons que cette configuration nous limite si nous voulons faire de la programmation de CV.
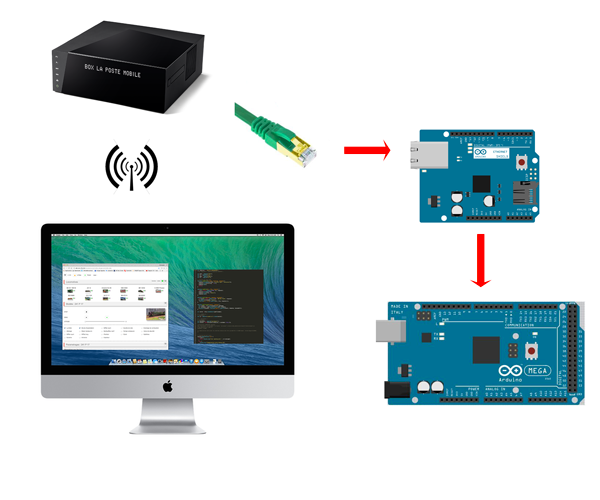
Dans la seconde configuration, votre Arduino est relié par un câble Ethernet à votre réseau domestique et vos smartphones, tablettes ou ordinateurs se connectent en WiFi au réseau domestique. Les performances de débit sont alors meilleures et les fonctions de lecture et programmations de CV sont pleinement opérationnelles.
C’est donc la configuration COMM_INTERFACE 1 ou 2 ou 3 selon votre carte Ethernet.
Voici une petite vidéo qui montre l’utilisation du contrôleur sur un smartphone et sur une tablette.
https://www.youtube.com/watch?v=kRd...
En préambule et pour votre confort, nous vous indiquons que vous pouvez agrandir les images et les photos en cliquant dessus.
Ce dont vous aurez besoin :
Tous les fichiers utilisés dans cet article sont téléchargeables ici :
Il vous faudra aussi une configuration opérationnelle de DCC++ Base Station. Pour plus de précisions, reportez-vous à l’article : Réalisation de centrales DCC avec le logiciel libre DCC++ (3).
Vous devrez également disposer d’une version originale de DCC++ téléchargeable ici. Toute version précédente modifiée risque de ne pas être compatible.
Précision importante : Si vous faites les installations par défaut de Node.js et de tous les modules, ceux-ci seront placés dans le répertoire usr ou user de votre ordinateur au niveau le plus élevé de la hiérarchie de votre répertoire personnel. Si vous déplacez des dossiers ou des fichiers, notez que vous devrez en tenir compte dans vos chemins d’accès. Par exemple, si vous avez placé vos fichiers dans un dossier locoduino, le script de lancement sera maintenant : node locoduino/dccpp_node.js et non pas : node dccpp_node.js
Le sketch ARDUINO de DCC++ Base Station nécessite quelques paramétrages. C’est dans le fichier Config.h que l’on sélectionne la communication par le port série ou par Ethernet. Ligne 34 : #define COMM_INTERFACE à 1, 2 ou 3 selon votre shield ou 0 si vous utilisez le port série.
Si vous souhaitez relier votre Arduino par Ethernet à votre réseau comme figuré ci-dessus, vous décommenterez #define IP_ADDRESS et vous profiterez pour donner au shield Ethernet l’adresse IP 192.168.1.200 (ou une autre adresse compatible avec votre réseau local).
Vous vous assurerez également que #define ETHERNET_PORT est aussi décommenté et a bien pour valeur 2560.
/////////////////////////////////////////////////////////////////////////////////////
//
// DEFINE COMMUNICATIONS INTERFACE
//
// 0 = Built-in Serial Port
// 1 = Arduino.cc Ethernet/SD-Card Shield
// 2 = Arduino.org Ethernet/SD-Card Shield
// 3 = Seeed Studio Ethernet/SD-Card Shield W5200
#define COMM_INTERFACE 0
/////////////////////////////////////////////////////////////////////////////////////
//
// DEFINE STATIC IP ADDRESS *OR* COMMENT OUT TO USE DHCP
//
//#define IP_ADDRESS { 192, 168, 1, 200 }
//#define SUBNET{ 255, 255, 255, 0 }
/////////////////////////////////////////////////////////////////////////////////////
//
// DEFINE PORT TO USE FOR ETHERNET COMMUNICATIONS INTERFACE
//
//#define ETHERNET_PORT 2560
/////////////////////////////////////////////////////////////////////////////////////Au besoin, reportez-vous aux nombreux articles sur Locoduino traitants de DCC++.
Vous pouvez également si vous le souhaitez utiliser la bibliothèque DCCpp de Thierry dont vous trouverez la présentation ici : Bibliothèque DCCpp
Vous utiliserez alors le mode TextCommand de cette bibliothèque. Le fonctionnement présenté ici est identique quelque soit le choix de la bibliothèque.
Node.js :
Node.js est encore et toujours le cœur du système que nous vous présentons ici. Mais nous sommes allés plus loin puisque les deux modes de connexions, USB/série et Ethernet sont maintenant disponibles et peuvent être choisis très facilement.
Ligne 5 du fichier dccpp_node.js, il vous suffira d’écrire : var conx_serial = true; si vous souhaitez une liaison série et var conx_serial = false; si vous souhaitez une connexion Ethernet avec votre configuration DCC++ Base Station
Pour l’installation et les réglages de Node.js, reportez-vous au premier article. Assurez-vous que les modules sont bien installés :
var http = require('http');
var fs = require('fs');
var path = require("path");
var url = require("url");
var io = require('socket.io')
var SerialPort = require('serialport');
var ip = require('ip');Par rapport aux exemples précédents, vous aurez à installer en plus les modules net : var net = require('net'); et ip : var ip = require('ip');
net permet la communication par Ethernet entre Node.js et l’Arduino. Les syntaxes de programmation sont rigoureusement similaires, ainsi, arduinoSerial.write(msg) dans un cas ou arduinoTcp.write(msg) dans l’autre. Nous ne développerons donc pas ce point largement évoqué dans les articles précédents.
ip nous permettra de connaître aisément l’adresse IP du serveur Node.js.
Notez la fonction ligne 118 qui permet d’écrire des données dans un ou plusieurs fichiers sur votre disque dur directement à partir de votre navigateur. Nous utiliserons cette fonction pour sauvegarder les modifications de nos fichiers de locomotives par exemple.
Lancer Node.js à partir du terminal (Mac) ou de l’invité de commande (PC) :
Voilà pour les quelques informations spécifiques liées à Node.js pour notre application de contrôleur de locomotives. Il ne reste plus qu’à lancer notre serveur à partir de notre terminal (Mac) ou de notre invité de commande (PC) en entrant simplement : node dccpp_node.js.
Selon que vous avez choisi la liaison USB/série, vous devez avoir dans votre terminal un message de type :
Ou alors, si vous avez choisi la liaison Ethernet :
Sinon, vérifiez que vous n’avez pas laissé la fenêtre du moniteur série de l’IDE d’Arduino ouverte et que toutes vos configurations sont bonnes.
Ouvrez le fichier javascript controller_4.2.js et modifiez à la ligne 105 l’adresse IP par celle de l’ordinateur qui héberge Node.js :
$scope.socket = io.connect('http://192.168.1.37:8080/'); A adapter à votre configuration.
Si ces différents points vous posent la moindre difficulté, n’hésitez pas à (re)lire l’article 1
Lancez maintenant votre navigateur puis saisissez l’URL :
http://localhost:8080/controller_dccpp_node/controller.html
ou encore, en adaptant l’IP à votre cas :
http://192.168.1.37:8080/controller_dccpp_node/controller.html
L’IP, c’est celle de votre ordinateur qui héberge aussi Node.js. localhost dans le premier cas remplace l’IP de votre propre machine. Mais cela ne fonctionne que si navigateur et serveur sont lancés sur la même machine. Nous verrons que lorsque l’on se connectera avec un smartphone ou une tablette, localhost ne fonctionnera plus !
Si tout s’est bien passé, vous devriez avoir un bon affichage sur votre navigateur et cela sera également confirmé dans le terminal par : Connection socket : Ok
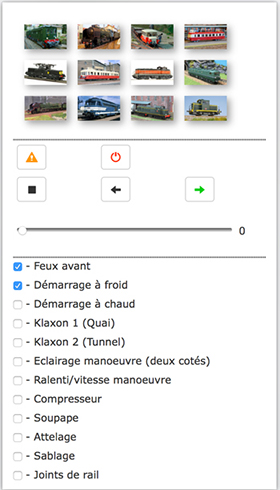
L’utilisation du contrôleur :
Dans la partie haute de l’écran à partir de la gauche, une petite flèche qui permet de déployer différentes fonctions utilitaires et quelques paramétrages.
Un bouton full screen qui rend l’affichage plus agréable.
Un bouton e-Stop, c’est une fonction normalisée par le NMRA, qui permet l’arrêt net de la locomotive sélectionnée (et non pas toutes les locomotives, mais telle est la norme). Si vous souhaitez tout arrêter (ou mettre sous tension), il vous reste le bouton power.
Enfin, un espace de logs où s’afficherons les informations renvoyées par DCC++. Le temps d’affichage des logs se règle juste en dessous. Par défaut, la valeur est de 3000 ms, soit 3 secondes.
Au-dessus, l’adresse IP du serveur Node.js avec son port. Absolument nécessaire sinon l’application ne saura pas où envoyer ses commandes.
Puis un bouton bleu "lecture de CV’s" sur lequel nous reviendrons plus tard en détail.
En dessous, les fonctions de sauvegarde. Tout ceci est important à comprendre pour tirer le meilleur parti de votre application.
L’activation du localstorage : Le localstorage est une mémoire interne à votre navigateur. Si l’option est activée (par défaut), toutes les modifications apportées à la description de vos locomotives, réglages de CV’s etc.. seront sauvegardés dans cette mémoire. A l’ouverture de l’application, c’est plus rapide de lire cette mémoire que les fichiers sur disque. L’enregistrement dans le locastorage se fera automatiquement à chaque fois que vous chargerez la page ou quitterez l’application (si l’option est activée). Il vous est aussi possible à tout moment de sauvegarder avec l’option Enregistrer dans le localstorage … ou encore d’effacer localstorage.
Charger les locomotives à partir du disque vous permet de remplacer toutes les données par celles contenues dans le fichier locos.json dans le dossier de votre application sur le disque. Attention, l’opération est irréversible.
Enfin, enregistrer toutes les données sur disque stocke les données actuelles de votre application dans les fichiers sur le disque. Si vous n’utilisez que votre navigateur, cela ne constituerait au mieux qu’une forme de sauvegarde. Mais si vous utilisez d’autres périphériques (WiFi ou non), n’oubliez pas que ce sont ces fichiers sur disque qui sont lus et donc, si vous ne les avez pas mis à jour, ils ne seront pas disponibles pour les autres périphériques. Rassurez-vous, il ne sera jamais trop tard, vous enregistrez sur votre contrôleur principal et vous rechargez la page sur votre périphérique.
Les fichiers de paramétrage sont disposés dans le dossier config de votre répertoire controller_dccpp_node.
Activons à nouveau la flèche en haut à gauche de l’écran pour refermer cette section et y voir plus clair. Normalement, seules les icônes des locomotives apparaissent en plus des entêtes de sections.
Dans l’entête des locomotives, la flèche à droite permet comme tout à l’heure d’afficher/masquer la section.
A droite, vous avez deux hyperliens : Icônes et Liste. Cliquez dessus, ils vous donnent accès à deux formes d’affichage différentes. L’affichage en liste affiche des informations et fonctions supplémentaires comme la corbeille rouge à droite de chaque ligne qui permet de supprimer des locomotives.
Notez aussi dans l’entête, le signe + en vert qui vous permet d’ajouter manuellement une locomotive.
Quand on clique sur une icône de locomotive ou sur une ligne, le détail de la locomotive concernée s’affiche dans la section au-dessous. Vous avez maintenant accès aux commandes, sens de la marche, vitesse et stop.
En dessous, vous pouvez activer toutes les fonctions disponibles sur votre locomotive. DCC++ permet en effet de commander la totalité des 28 fonctions normalisées par le NMRA. Mais rares sont les décodeurs qui possèdent 28 fonctions.
Pour avoir accès à ces fonctions et en choisir le nom, rendez-vous dans la section « Paramétrages » en cliquant sur la flèche à gauche où est écrit : « Noms pour les fonctions ». Entrez ici les noms des fonctions. Vous constatez que la modification se fait en temps réel. Si vous ne donnez pas de nom, vous supprimez l’accès à la fonction.
Juste au-dessus, vous avez des zones de saisie pour les noms que vous voulez donner à vos locomotives, ainsi que zone pour entrer l’URL des images affichées. Vous pouvez donc ainsi personnaliser avec vos propres photos que vous aurez deposées dans le dossier img de l’application sur le disque.
Mais si vous n’êtes pas trop doué pour les photos, rassurez-vous, il existe aussi une autre manière simple de le faire. Cliquez sur l’icône de la 241 P 17 de notre exemple. Vous voyez que l’URL est maintenant de type : http://www.aaaaaaaa.com/Files/25566...
Je suis en effet allé chercher sur internet l’image que j’affiche. Pour ce faire, allez sur Google par exemple, cherchez une image de votre locomotive qui vous plait puis faites un click souris droit et copiez l’URL de l’image. Collez ensuite cette URL dans la zone de l’application. Et l’image apparaît (jusqu’à ce qu’elle soit supprimée sur le site d’origine :-(
Voilà pour la décoration pourrait-on dire. Il nous reste maintenant à voir toutes les possibilités de lecture et de programmation sur les CV’s. Mais pour cela, nous allons faire d’une pierre deux coups et nous allons en profiter pour entrer vos propres locomotives. Votre application sera ainsi rapidement opérationnelle.
Commencez par supprimer toutes les locomotives actuelles avec la corbeille en mode liste d’affichage des locomotives. Voilà, il n’y a plus de locomotives. Alors, placez votre première locomotive sur la voie de programmation. La voie de programmation est, soit effectivement une voie dédiée non connectée à votre réseau principal, soit votre réseau lui-même mais sur lequel il n’y aura aucune autre locomotive. Le raccordement électrique du réseau devra être relié à la sortie programmation de votre shield moteur (voir les principaux mode de raccordement ici).
Maintenant, nous allons utiliser la fonction « lecture des CV’s » que nous avons vu en haut à gauche de l’écran en activant la flèche.
Dans un premier temps, vous pouvez entrer début à 1 et fin à 10 par exemple. Puis cliquez sur le bouton bleu. Si tout se passe bien, vous allez voir la locomotive s’agiter à intervalles régulier. C’est bon signe !
A chaque fois que vous lancez une lecture de CV’s, l’application va toujours lire la CV 1 (adresse courte), puis les CV’s 17 et 18 qui contiennent l’adresse longue, puis la CV 29 pour voir si c’est l’adresse courte qui est activée ou l’adresse longue (CV 29 bit 5 à 0 ou à 1) et enfin, l’application va chercher à lire les CV’s de début à fin.
Si aucune locomotive n’existe dans l’application avec l’adresse lue (courte ou longue) alors une nouvelle locomotive est créée automatiquement. C’est comme cela que vous allez progressivement personnaliser votre contrôleur avec vos propres locomotives.
En descendant dans la page, vous constaterez que les lignes ont été renseignées pour les CV’s lues. Le libellé de la CV est même ajouté pour les 49 premières CV’s car ce libellé est normalisé par le NMRA. Mieux, CV 8, le nom du fabricant du décodeur est ajouté car là encore, c’est normalisé.
Il est intéressant que vous fassiez également la lecture de la CV 63 qui correspond pour la plupart des décodeurs au volume du son. Vous récupérez ainsi le volume programmé.
Mais la lecture de CV’s ne fonctionne sur une plage entière qu’en version Ethernet. Pour la version USB/série, l’application lit la CV 1, les CV’s 17 et 18 et la CV 29 puis seulement la CV indiquée dans le champ début et ignore les autres. Cela est dû au débit inférieur en liaison série par rapport à l’Ethernet.
L’application vous permet de programmer toutes les CV’s. Certains décodeurs cependant, interdisent la programmation de certaines CV’s en dehors de la voie de programmation. Le choix de la voie se fait en sélectionnant le bouton correspondant.
A cet endroit s’affiche également une zone de logs pour les informations retournées par DCC++.
Il est possible de changer directement l’adresse courte en modifiant le champ et en validant.
Vérifiez cependant que le bit 5 de la CV 29 soit bien à 0 (zéro).
Le volume du son peut se régler par potentiomètre. Veillez à ce que le bon numéro de CV soit renseigné.
L’application permet aussi de programmer simplement une adresse longue. Entrez l’adresse souhaitée dans le champ adresse et l’application calculera automatiquement la valeur du champ 17 et celle du champ 18. Et si vous validez, le bit 5 de la CV 29 sera lui aussi automatiquement sélectionné.
Les valeurs possibles d’adresses courtes sont limitées à 127 contre 10240 pour les adresses longues.
La programmation de la CV 29 est directement disponible car c’est elle qui permet de définir des réglages importants comme le sens de la marche (Bit 0), le pas de vitesse (Bit 1), l’usage en DCC seulement ou en DC/DCC (Bit 2), Railcom (Bit 3) et paramétrage des courbes de vitesse (Bit 4). Toutes les modifications des bits de la CV 29 sont immédiatement répercutées sans qu’il y ait besoin de valider.
Enfin, Autres CV vous permet de modifier toutes autres CV’s en saisissant simplement son numéro, la valeur souhaitée et de valider. Vous pouvez aussi en option ajouter un libellé pour cette CV.
Ce n’est pas le lieu ici de traiter en détail du réglage des CV’s qui est un sujet vaste et complexe. Cherchez à connaitre les modifications que vous souhaitez apporter. Il vous appartient en particulier de veiller à la cohérence des données saisies.
En cas de mauvaises manipulations, rappelez-vous que vous pouvez toujours revenir aux paramétrages usine du décodeur en plaçant la valeur 8 dans la CV 8. Ceci à condition que vous connaissiez l’adresse de la locomotive. Dans le cas contraire, il vous faudra réaliser cette opération par la voie de programmation.
Tablettes :
Sur tablette, l’utilisation est très similaire à ce que nous venons de voir. Il suffira d’entrer dans le navigateur de votre tablette, l’URL utilisée ci-dessus. Si par exemple votre serveur Node.js est hébergé avec l’adresse IP 192.168.1.37, l’URL devrait être :
http://192.168.1.37:8080/controller...
Nous utilisons ici le même écran que pour la version ordinateur. Nous avons accès aux mêmes fonctionnalités. Rien de très compliqué donc. Si vous souhaitez disposer sur votre tablette d’un espace de commande plus large et des commandes simplifiées à la seule conduite des trains, vous pouvez utiliser le mode smartphone qui est développé ci-dessous.
Pensez bien que si vous modifiez des paramètres de vos locomotives à partir de l’écran de votre ordinateur, il vous faut les enregistrer sur disque pour qu’elles soient rendues disponibles pour les autres terminaux. De-même, il vous faudra recharger la page du terminal pour visualiser ces modifications.
Smartphones :
Pour les smartphone, j’ai créé un écran simplifié qui ne donne accès qu’au pilotage des locomotives ainsi qu’aux fonctions. Pour accéder à cet écran, l’URL est un peu différente puisque le fichier html se nomme ici controller_sm.html
Le lien devrait donc être le suivant : http://192.168.1.37:8080/controller...
Cette page html utilisant un fichier Javascript spécifique et simplifié, veillez à bien renseigner la ligne 105 du fichier controller_4.2_sm.js qui se trouve dans le dossier scripts avec la bonne URL du serveur Node.js
En conclusion :
Avec ce dernier article, voici de nouvelles possibilités pour piloter les locomotives de votre réseau (et de les programmer) en utilisant DCC++, version originale de Gregg E. Berman ou celle de Thierry.
Ce sont des solutions économiques 100% Arduino qui nécessiteront certainement quelques efforts d’adaptation à vos propres configurations. Vous souhaiterez peut-être aussi les utiliser dans des cas particuliers comme cela m’a déjà été demandé sur le réseau d’un club. Dans tous les cas n’hésitez pas à poser toutes vos questions et nous chercherons à vous aider au mieux.