Cet article est un tutoriel qui a pour but de vous expliquer, en vous guidant pas à pas, comment réaliser un afficheur fonctionnel "arrivée et départ" pour l’intégrer dans vos gares comme celui de la gare d’Aurillac. Le coût sera d’environ 40 à 80 Euros maximum. Que ceux qui connaissent déjà l’Arduino ne s’offusquent pas car je vais aller dans le détail mais en ne développant que ce qui est utile pour cet exercice ; ce n’est pas un cours sur l’Arduino et encore moins un cours de programmation, le but est de vous permettre de faire la même chose que moi. Il vous sera très facile de modifier le programme Aurillac pour afficher ce que vous voudrez (gare, horaire, voies).
Réalisation d’un affichage de gare ARRIVEE DEPART
.
Par :
DIFFICULTÉ :★☆☆
Préambule
La vidéo ci-dessous vous présente ce que vous allez obtenir.
Je vous conseille de lire entièrement le tuto avant de vous décider à acheter le matériel de façon à être certain que vous avez tout assimilé et que vous vous sentez capable de le faire. Cela n’est pas compliqué si vous suivez bien les explications, mais ce serait dommage d’avoir tout acheté pour ne pas y arriver.
C’est pour cette raison que nous allons charger et configurer les logiciels en premier car si vous n’arrivez pas à franchir cette étape, il ne sert à rien d’acheter le matériel.
Chargement de l’application Arduino
Si vous n’avez pas encore installé l’application Arduino, aussi appelée IDE, alors suivez cet article Installation de l’IDE Arduino pour connaître la marche à suivre.
Chargement de logiciels et d’applications dont nous aurons besoin
Nous vous avons préparé un fichier compressé ZIP qui contient 3 dossiers :
- Le programme "Affichage_Gare_Aurillac" qui utilise les 2 bibliothèques suivantes :
- La bibliothèque "Adafruit_GFX" qui est la bibliothèque d’origine d’Adafruit [1]
- La bibliothèque "SSD1306" qui est la bibliothèque modifiée à partir de celle d’Adafruit, "Adafruit_SSD1306" [2]
Voici le lien pour télécharger ce dossier :
Une fois téléchargé, nous allons le décompresser pour récupérer les trois dossiers qui sont à l’intérieur.
Copiez-collez le dossier Affichage_Gare_Aurillac dans le dossier "Carnet de croquis" ou "Sketchbook", là ou vous stockez vos programmes Arduino habituellement.
Les deux autres dossiers sont des bibliothèques dont le programme a besoin, nous devons les installer en suivant les explications du paragraphe suivant.
Chargement des deux nouvelles bibliothèques pour notre programme Arduino
Installer une bibliothèque à partir d’un fichier est très simple. Si vous ne l’avez jamais fait, consultez l’article Installer une bibliothèque qui explique comment faire.
Vous devez donc installer les deux bibliothèques suivantes :
- La bibliothèque "Adafruit_GFX" qui est la bibliothèque d’origine d’Adafruit
- La bibliothèque "SSD1306" qui est une version modifiée [3], ce qui n’empêche pas d’utiliser la bibliothèque d’origine dans un autre programme.
Vérification que nous avons toutes les fonctions pour gérer nos afficheurs
Nous allons vérifier que le programme de démonstration des afficheurs qui est livré avec la bibliothèque SSD1306 peut fonctionner dans votre environnement et qu’il n’affiche pas d’erreurs. Pour cela nous allons le charger dans l’IDE Arduino, puis le vérifier en lançant une compilation (la compilation c’est la transformation de ce qui est lisible sous forme de texte en instructions codées en binaire pour le microprocesseur).
Nous allons donc charger le programme de démonstration de nos afficheurs : pour cela, nous allons cliquer sur le menu Fichier puis Exemples puis SSD1306 puis sur SSD1306_128X64_i2c (nos afficheurs doivent fonctionner avec une matrice 128 par 64 et avec le bus série I2C)
Sur l’écran suivant, nous vérifions que nous avons chargé le bon programme en lisant son nom en haut de la fenêtre, puis nous allons le vérifier en le compilant. Pour cela cliquez dans la case à cocher √ et vous devez voir le texte Vérifier apparaître lorsque la souris se trouve au dessus de cette case.
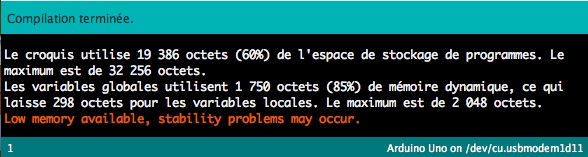
Une barre en bas de la fenêtre va afficher le déroulement de la compilation et des messages s’affichent dans le cadre juste au-dessus, indiquant que la compilation est terminée.
Si vous avez un autre message d’erreur, c’est certainement que le chargement des bibliothèques c’est mal déroulé, il faudra refaire cette étape.
Maintenant nous allons faire la même opération avec notre programme "Affichage_gare_Aurillac".
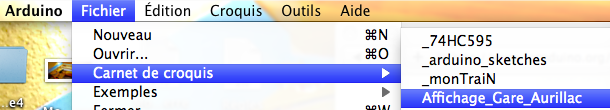
Nous choisissons le programme ’’Affichage_gare_Aurillac" dans le menu Fichier, sous-menu Carnet de croquis.
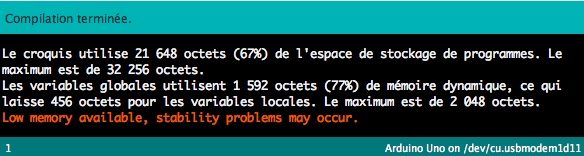
Nous vérifions à nouveau que nous avons chargé le bon programme en lisant son nom en haut puis nous allons le vérifier en le compilant, comme précédemment, en cliquant sur la case √.
La compilation doit aussi se passer sans problème toujours avec un avertissement sur la taille mémoire occupée, ce n’est pas un problème si le programme est utilisé tel quel.
Une remarque : vous pouvez voir que nous sommes aux limites de la mémoire de l’Arduino Uno, cependant ça fonctionne quand même à condition de ne rien changer au programme et de respecter le formatage des écrans.
En particulier il est déconseillé de développer des annexes autour des écrans comme des animations ou une gestion de boutons extérieurs pour changer l’affichage, qui pourrait conduire à créer des variables locales ou de nouvelles fonctions qui, elles, seraient problématiques pour la mémoire vive...
Si tout s’est bien passé, vous saurez facilement gérer les afficheurs de votre gare ; dans ce cas, vous pouvez acheter le matériel et continuer ce tuto.
Liste du matériel
Au cas où vous n’auriez pas déjà vos propres sources d’approvisionnement, je vous conseille de lire l’article Où acheter ? donnant quelques sites de vente par correspondance. A votre comparaison des prix, pensez à ajouter les frais d’expédition ! Essayez au maximum d’avoir du matériel identique au mien, le montage n’en sera que plus facile ; pour cette raison, j’indique aussi quelques liens. Il arrive parfois que le matériel reçu ne soit pas tout à fait identique à celui commandé parce qu’il a pu évoluer, parce que le fournisseur n’en avait plus mais vous a fourni un modèle équivalent, etc. Ne vous inquiétez pas, grâce à l’aide de la communauté Arduino et de notre forum, vous trouverez toujours la solution à vos problèmes. Je mets aussi les références des produits tels que je les ai achetés : les taper dans un moteur de recherche pourra vous aider à trouver.
• 1 ARDUINO UNO rev 3 avec cordon USB référence : NEW ATmega328P CH340G UNO R3 Conseil & Câble USB pour Arduino (référence : 961777)
http://www.dx.com/fr/p/dccduino-atm...
http://www.cdiscount.com/search/10/...
• 2 modules afficheur OLED I2C blanc 128X64 référence : Blanc OLED 0.96" SPI I2C IIC série 128*64 Display affichage Module pour écran Arduino (référence : 958196)
http://www.dx.com/fr/p/0-96-128x64-...
http://www.cdiscount.com/maison/bri...
Pour les afficheurs il y en a sur Ebay, Amazon ou Cdiscount : ils ne doivent avoir que 4 contacts et non pas 6 ou 8 et doivent bien autoriser deux adresses possibles avec une résistance ou un strap à déplacer
• Barrettes femelles droites pas de 2.54 BL LP1/36/S référence : 409062-62
• Barrettes mâles droites pas de 2.54 SL 1/025/36/S référence : 737711-62
• Fil souple 0.5 mm² noir référence : 1180250-62
• Fil souple 0.5 mm² rouge référence : 1180251-62
• Fil souple 0.5 mm² bleu référence : 1180260-62
• Fil souple 0.5 mm² vert référence : 1180252-62
• Gaine thermorétractable diam 1.6 mm référence : 531243-62
• Vis M2 longueur 10 mm référence : 839660-62
• Écrous hexagonaux M2 référence : 216363-62
• Rondelles diam intérieur 2.2 mm référence : 105343-62
• Chargeur USB 1A pour prise murale référence : 393439-62
Les références sont celles de Conrad
• Tube EVERGREEN diam ext 4 diam int 2.25 référence : 269-PS-225
Chez MICRO MODELE par exemple
Une photo du gros matériel :
Câblage et mécanique
Nous allons déjà nous débarrasser du câblage.
Première opération souder sur la carte Arduino un morceau de barrette mâle de 4 contacts comme indiqué sur la photo.
Appliquez-vous pour les soudures et vérifier qu’elles sont bien faites (pas de pont de soudure ou de soudure manquante).
Si votre module Uno est un module d’origine (Arduino ou Genuino), il se présente différemment et vous ne pourrez pas souder la barrette de 4 plots, mais vous pourrez néanmoins récupérer sur les connecteurs les signaux SCL sur la Pin A5, SDA sur la Pin A4, 5V et GND.
Nous avons deux afficheurs, or ils doivent avoir des adresses différentes pour que l’affichage soit différent sur les deux écrans.
Pour cela sur une des deux cartes, nous allons déplacer la minuscule résistance de coté comme indiqué sur la photo. Attention c’est délicat, il faut prendre la résistance avec une pince brucelles et avec la pointe du fer chauffer alternativement les deux côtés pour qu’elle se dessoude. Ensuite la souder à l’autre emplacement.
Il faut avoir une panne de fer pas trop grosse et vérifier vos soudures, si possible à la loupe.
Sur mes afficheurs malgré ce qui était écrit au dos du circuit imprimé les adresses sont en réalité 3C et 3D.
Nous allons maintenant nous occuper de réaliser le câble de liaison en vous aidant des couleurs et en respectant bien l’ordre des fils (attention entre le clone Arduino et les écrans il y une inversion de position des fils SCL et SDA).
Utiliser des morceaux de barrette femelle de 4 plots, il faut pour être calme, puis isoler les soudures avec de la gaine thermorétractable.
Voici le plan de câblage :
Le câble fini (la distance Arduino/écrans peut être grande 50 cm alors que la distance entre écrans est normalement courte car les écrans arrivée et départ sont côte à côte.
Nous avons fini le câblage, il faut de suite faire la mécanique car il ne faut pas, lors de vos essais et manipulations, que l’arrière de l’Arduino ou des écrans se retrouvent posés sur du métal qui traînerait sur votre bureau. Quand on bidouille c’est souvent le bazar sur l’établi et le court-circuit fatal est vite arrivé.
Sur deux plaques en matière isolante (par exemple du FOREX ou du plastique épaisseur 2) fixer la carte Arduino par trois vis à l’aide des vis écrous rondelles de 2 mm et en faisant des entretoises de hauteur 4 mm avec le tube EVERGREEN.
Faire de même pour les deux écrans, vous pouvez les positionner de manière à ce qu’ils soient assez proches.
Penser à faire deux trous de 3 mm dans chaque plaque pour la fixation future.
Voilà le résultat que vous devez obtenir :
Le test des afficheurs
Nous raccordons notre Arduino à notre PC, par le câble USB.
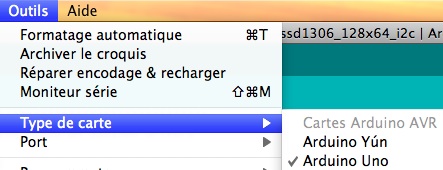
Dans le menu Outils, choisir Arduino Uno dans le sous-menu Type de carte.
Puis, dans le sous-menu Port, choisir le port COM correspondant à votre carte UNO (en principe les mots "Arduino UNO" s’affichent).
Nous allons recharger notre programme de démonstration des afficheurs que nous avons déjà utilisé pour la vérification de nos chargements dans l’Arduino.
Pour rappel nous devons cliquer sur Fichier puis sur Exemples puis sur SSD 1306 puis sur SSD1306_128X64_i2c (nos afficheurs doivent fonctionner avec une matrice 128 par 64 et avec le bus série I2C).
Nous allons le compiler puis le téléverser.
A la fin du téléversement nous aurons un des deux écrans (normal dans le programme de démonstration il n’y a qu’un écran qui est adressé dans ce programme) qui va s’animer en faisant le programme de démonstration se terminant par des étoiles.
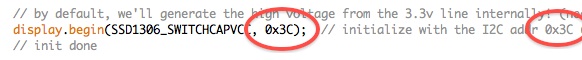
Si vous voulez animer l’autre écran il faut modifier l’adresse à cet endroit-là d’ailleurs nous pouvons voir que nous adressions l’afficheur ayant comme adresse 3D.
Nous changeons l’adresse en 3C. Au passage pour qu’il soit en conformité nous modifions aussi le commentaire qui comme expliqué précédemment est précédé de //
Puis nous allons compiler à nouveau et téléverser le programme modifié, c’est notre autre afficheur qui s’anime à son tour.
Si rien ne s’affiche, en particulier si l’adresse I2C de vos afficheurs ne correspondent pas à 3C et 3D et que vous ne trouvez pas l’adresse dans la documentation (souvent il n’y a pas de documentation du tout), alors allez sur l’article Bibliothèque Wire : I2C et lisez le paragraphe "Rechercher l’adresse I2C d’un périphérique". Quand vous aurez déterminé les adresses, alors appliquez ce qui est ci-dessus avec ces adresses.
Nous pouvons nous intéresser désormais au programme des afficheurs Aurillac.
Le principe et la spécification de l’affichage d’Aurillac
Pour l’affichage de la gare d’Aurillac j’ai cherché à simuler le défilement d’affichage lors de la mise à jour des écrans en affichant les lignes les unes après les autres.
Autre règle, lors de la mise à jour d’écran, je rappelle les 3 derniers horaires de l’écran précédent.
L’écran se compose de 8 lignes de 21 caractères, un espace est un caractère.
J’ai donc créé un tableau Excel qui définit les différents écrans pour les départs et les arrivées, il tient compte des espaces.
Ce qui fait 6 écrans pour les départs et 6 écrans pour les arrivées. Il faudra que vous fassiez le vôtre en fonction de votre gare et votre région.
Voici le tableau des départs et les différents écrans sans compter les écrans de défilement :
Voici le tableau des arrivées et les différents écrans :
Programme Aurillac
Voici le programme qui tourne sur Aurillac
/*********************************************************************
Programme de gestion d'un ecran monochrome OLEDs sur une base SSD1306 drivers
pour l'affichage de la gare d'Aurillac.
Ce programme utilise une version personnalisee de la bibliotheque adafruit_SSD1306, adaptee pour des ecrans 128x64
Cette bibliothque est renommee SSD1306
La modification est la suivante :
1) Changement du nom de la bibliotheque pour utilisation sans modification par le sketch "Affichage_Gare_Aurillac"
2) #define SSD1306_128_64
*********************************************************************/
// Ce qui suit sert a initialiser le compilateur et qui defini les applications a utiliser
#include <avr/pgmspace.h>
#include <Wire.h>
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <SSD1306.h>
#define OLED_RESET 4
// creation de deux afficheurs
SSD1306 display1(OLED_RESET);
SSD1306 display2(OLED_RESET);
// verification que nous sommes bien configure en 128X64
#if (SSD1306_LCDHEIGHT != 64)
#error("Height incorrect, please fix Adafruit_SSD1306.h!");
#endif
// generation des tables de variables (c'est ici que vous devrez modifier vos ecrans
// tables des departs
const char depart_0[]PROGMEM= "HEURE DEPART V---------------------O5h15 BRIVE 3";
const char depart_1[]PROGMEM= "HEURE DEPART V---------------------O5h15 BRIVE 305h54 CLERMONT FR 2";
const char depart_2[]PROGMEM= "HEURE DEPART V---------------------O5h15 BRIVE 3O5h54 CLERMONT FR 2O6h45 TOULOUSE 1";
const char depart_3[]PROGMEM= "HEURE DEPART V---------------------O5h15 BRIVE 3O5h54 CLERMONT FR 2O6h45 TOULOUSE 1O7h55 CLERMONT FR 2";
const char depart_4[]PROGMEM= "HEURE DEPART V---------------------O5h15 BRIVE 3O5h54 CLERMONT FR 2O6h45 TOULOUSE 1O7h55 CLERMONT FR 2O8h46 TOULOUSE 1";
const char depart_5[]PROGMEM= "HEURE DEPART V---------------------O5h15 BRIVE 3O5h54 CLERMONT FR 2O6h45 TOULOUSE 1O7h55 CLERMONT FR 2O8h46 TOULOUSE 1O9h13 NEUSSARGUES 3";
const char depart_6[]PROGMEM= "HEURE DEPART V---------------------O7h55 CLERMONT FR 2";
const char depart_7[]PROGMEM= "HEURE DEPART V---------------------O7h55 CLERMONT FR 2O8h46 TOULOUSE 1";
const char depart_8[]PROGMEM= "HEURE DEPART V---------------------O7h55 CLERMONT FR 2O8h46 TOULOUSE 1O9h13 NEUSSARGUES 3";
const char depart_9[]PROGMEM= "HEURE DEPART V---------------------O7h55 CLERMONT FR 2O8h46 TOULOUSE 1O9h13 NEUSSARGUES 31Oh27 CLERMONT FR 2";
const char depart_10[]PROGMEM= "HEURE DEPART V---------------------O7h55 CLERMONT FR 2O8h46 TOULOUSE 1O9h13 NEUSSARGUES 31Oh27 CLERMONT FR 21Oh49 BRIVE 3";
const char depart_11[]PROGMEM= "HEURE DEPART V---------------------O7h55 CLERMONT FR 2O8h46 TOULOUSE 1O9h13 NEUSSARGUES 31Oh27 CLERMONT FR 21Oh49 BRIVE 311h22 PARIS AUSTER 5";
const char depart_12[]PROGMEM= "HEURE DEPART V---------------------1Oh27 CLERMONT FR 2";
const char depart_13[]PROGMEM= "HEURE DEPART V---------------------1Oh27 CLERMONT FR 21Oh49 BRIVE 3";
const char depart_14[]PROGMEM= "HEURE DEPART V---------------------1Oh27 CLERMONT FR 21Oh49 BRIVE 311h22 PARIS AUSTER 5";
const char depart_15[]PROGMEM= "HEURE DEPART V---------------------1Oh27 CLERMONT FR 21Oh49 BRIVE 311h22 PARIS AUSTER 512h55 TOULOUSE 1";
const char depart_16[]PROGMEM= "HEURE DEPART V---------------------1Oh27 CLERMONT FR 21Oh49 BRIVE 311h22 PARIS AUSTER 512h55 TOULOUSE 113h28 NEUSSARGUES 3";
const char depart_17[]PROGMEM= "HEURE DEPART V---------------------1Oh27 CLERMONT FR 21Oh49 BRIVE 311h22 PARIS AUSTER 512h55 TOULOUSE 113h28 NEUSSARGUES 316h39 CLERMONT FR 2";
const char depart_18[]PROGMEM= "HEURE DEPART V---------------------12h55 TOULOUSE 1";
const char depart_19[]PROGMEM= "HEURE DEPART V---------------------12h55 TOULOUSE 113h28 NEUSSARGUES 3";
const char depart_20[]PROGMEM= "HEURE DEPART V---------------------12h55 TOULOUSE 113h28 NEUSSARGUES 316h39 CLERMONT FR 2";
const char depart_21[]PROGMEM= "HEURE DEPART V---------------------12h55 TOULOUSE 113h28 NEUSSARGUES 316h39 CLERMONT FR 216h53 TOULOUSE 1";
const char depart_22[]PROGMEM= "HEURE DEPART V---------------------12h55 TOULOUSE 113h28 NEUSSARGUES 316h39 CLERMONT FR 216h53 TOULOUSE 117h1O BRIVE 3";
const char depart_23[]PROGMEM= "HEURE DEPART V---------------------12h55 TOULOUSE 113h28 NEUSSARGUES 316h39 CLERMONT FR 216h53 TOULOUSE 117h1O BRIVE 317h44 CLERMONT FR 2";
const char depart_24[]PROGMEM= "HEURE DEPART V---------------------16h53 TOULOUSE 1";
const char depart_25[]PROGMEM= "HEURE DEPART V---------------------16h53 TOULOUSE 117h1O BRIVE 3";
const char depart_26[]PROGMEM= "HEURE DEPART V---------------------16h53 TOULOUSE 117h1O BRIVE 317h44 CLERMONT FR 2";
const char depart_27[]PROGMEM= "HEURE DEPART V---------------------16h53 TOULOUSE 117h1O BRIVE 317h44 CLERMONT FR 218h32 FIGEAC 3";
const char depart_28[]PROGMEM= "HEURE DEPART V---------------------16h53 TOULOUSE 117h1O BRIVE 317h44 CLERMONT FR 218h32 FIGEAC 319h18 NEUSSARGUES 2";
const char depart_29[]PROGMEM= "HEURE DEPART V---------------------16h53 TOULOUSE 117h1O BRIVE 317h44 CLERMONT FR 218h32 FIGEAC 319h18 NEUSSARGUES 221h17 FIGEAC 3";
const char depart_30[]PROGMEM= "HEURE DEPART V---------------------18h32 FIGEAC 3";
const char depart_31[]PROGMEM= "HEURE DEPART V---------------------18h32 FIGEAC 319h18 NEUSSARGUES 2";
const char depart_32[]PROGMEM= "HEURE DEPART V---------------------18h32 FIGEAC 319h18 NEUSSARGUES 221h17 FIGEAC 3";
const char depart_33[]PROGMEM= "HEURE DEPART V---------------------18h32 FIGEAC 319h18 NEUSSARGUES 221h17 FIGEAC 321h46 BRIVE 1";
// Initialisation de la table (attention il doit y avoir le meme nombre de depart que dans les lignes au-dessus en faisant bien attention a la syntaxe)
const char*const depart_table[]PROGMEM={depart_0,depart_1,depart_2,depart_3,depart_4,depart_5,depart_6,depart_7,depart_8,depart_9,depart_10,depart_11,depart_12\
,depart_13,depart_14,depart_15,depart_16,depart_17,depart_18,depart_19,depart_20,depart_21,depart_22,depart_23,depart_24,depart_25,depart_26,depart_27,depart_28\
,depart_29,depart_30,depart_31,depart_32,depart_33};
// table des arrivees
const char arrivee_0[]PROGMEM= "HEURE ARRIVEE V---------------------O5h45 TOULOUSE 2";
const char arrivee_1[]PROGMEM= "HEURE ARRIVEE V---------------------O5h45 TOULOUSE 2O6h15 PARIS AUSTER 5";
const char arrivee_2[]PROGMEM= "HEURE ARRIVEE V---------------------O5h45 TOULOUSE 2O6h15 PARIS AUSTER 5O6h45 BRIVE 3";
const char arrivee_3[]PROGMEM= "HEURE ARRIVEE V---------------------O5h45 TOULOUSE 2O6h15 PARIS AUSTER 5O6h45 BRIVE 3O7h26 CAPDENAC 2";
const char arrivee_4[]PROGMEM= "HEURE ARRIVEE V---------------------O5h45 TOULOUSE 2O6h15 PARIS AUSTER 5O6h45 BRIVE 3O7h26 CAPDENAC 2O8h23 CLERMONT FR 1";
const char arrivee_5[]PROGMEM= "HEURE ARRIVEE V---------------------O5h45 TOULOUSE 2O6h15 PARIS AUSTER 5O6h45 BRIVE 3O7h26 CAPDENAC 2O8h23 CLERMONT FR 1O9h47 FIGEAC 3";
const char arrivee_6[]PROGMEM= "HEURE ARRIVEE V---------------------O7h26 CAPDENAC 2";
const char arrivee_7[]PROGMEM= "HEURE ARRIVEE V---------------------O7h26 CAPDENAC 2O8h23 CLERMONT FR 1";
const char arrivee_8[]PROGMEM= "HEURE ARRIVEE V---------------------O7h26 CAPDENAC 2O8h23 CLERMONT FR 1O9h47 FIGEAC 3";
const char arrivee_9[]PROGMEM= "HEURE ARRIVEE V---------------------O7h26 CAPDENAC 2O8h23 CLERMONT FR 1O9h47 FIGEAC 31Oh32 NEUSSARGUES 2";
const char arrivee_10[]PROGMEM= "HEURE ARRIVEE V---------------------O7h26 CAPDENAC 2O8h23 CLERMONT FR 1O9h47 FIGEAC 31Oh32 NEUSSARGUES 21Oh45 BRIVE 3";
const char arrivee_11[]PROGMEM= "HEURE ARRIVEE V---------------------O7h26 CAPDENAC 2O8h23 CLERMONT FR 1O9h47 FIGEAC 31Oh32 NEUSSARGUES 21Oh45 BRIVE 311h55 CLERMONT FER 1";
const char arrivee_12[]PROGMEM= "HEURE ARRIVEE V---------------------1Oh32 NEUSSARGUES 2";
const char arrivee_13[]PROGMEM= "HEURE ARRIVEE V---------------------1Oh32 NEUSSARGUES 21Oh45 BRIVE 3";
const char arrivee_14[]PROGMEM= "HEURE ARRIVEE V---------------------1Oh32 NEUSSARGUES 21Oh45 BRIVE 311h55 CLERMONT FER 1";
const char arrivee_15[]PROGMEM= "HEURE ARRIVEE V---------------------1Oh32 NEUSSARGUES 21Oh45 BRIVE 311h55 CLERMONT FER 112h29 TOULOUSE 2";
const char arrivee_16[]PROGMEM= "HEURE ARRIVEE V---------------------1Oh32 NEUSSARGUES 21Oh45 BRIVE 311h55 CLERMONT FER 112h29 TOULOUSE 214hO6 BRIVE 3";
const char arrivee_17[]PROGMEM= "HEURE ARRIVEE V---------------------1Oh32 NEUSSARGUES 21Oh45 BRIVE 311h55 CLERMONT FER 112h29 TOULOUSE 214hO6 BRIVE 315h28 NEUSSARGUES 2";
const char arrivee_18[]PROGMEM= "HEURE ARRIVEE V---------------------12h29 TOULOUSE 2";
const char arrivee_19[]PROGMEM= "HEURE ARRIVEE V---------------------12h29 TOULOUSE 214hO6 BRIVE 3";
const char arrivee_20[]PROGMEM= "HEURE ARRIVEE V---------------------12h29 TOULOUSE 214hO6 BRIVE 315h28 NEUSSARGUES 2";
const char arrivee_21[]PROGMEM= "HEURE ARRIVEE V---------------------12h29 TOULOUSE 214hO6 BRIVE 315h28 NEUSSARGUES 215h33 BRIVE 3";
const char arrivee_22[]PROGMEM= "HEURE ARRIVEE V---------------------12h29 TOULOUSE 214hO6 BRIVE 315h28 NEUSSARGUES 215h33 BRIVE 316h32 TOULOUSE 2";
const char arrivee_23[]PROGMEM= "HEURE ARRIVEE V---------------------12h29 TOULOUSE 214hO6 BRIVE 315h28 NEUSSARGUES 215h33 BRIVE 316h32 TOULOUSE 217hO7 NEUSSARGUES 1";
const char arrivee_24[]PROGMEM= "HEURE ARRIVEE V---------------------15h33 BRIVE 3";
const char arrivee_25[]PROGMEM= "HEURE ARRIVEE V---------------------15h33 BRIVE 316h32 TOULOUSE 2";
const char arrivee_26[]PROGMEM= "HEURE ARRIVEE V---------------------15h33 BRIVE 316h32 TOULOUSE 217hO7 NEUSSARGUES 1";
const char arrivee_27[]PROGMEM= "HEURE ARRIVEE V---------------------15h33 BRIVE 316h32 TOULOUSE 217hO7 NEUSSARGUES 118h32 FIGEAC 3";
const char arrivee_28[]PROGMEM= "HEURE ARRIVEE V---------------------15h33 BRIVE 316h32 TOULOUSE 217hO7 NEUSSARGUES 118h32 FIGEAC 319hO8 CLERMONT FER 2";
const char arrivee_29[]PROGMEM= "HEURE ARRIVEE V---------------------15h33 BRIVE 316h32 TOULOUSE 217hO7 NEUSSARGUES 118h32 FIGEAC 319hO8 CLERMONT FER 22OhO1 BRIVE 3";
const char arrivee_30[]PROGMEM= "HEURE ARRIVEE V---------------------19hO8 CLERMONT FER 2";
const char arrivee_31[]PROGMEM= "HEURE ARRIVEE V---------------------19hO8 CLERMONT FER 22OhO1 BRIVE 3";
const char arrivee_32[]PROGMEM= "HEURE ARRIVEE V---------------------19hO8 CLERMONT FER 22OhO1 BRIVE 321h17 FIGEAC 3";
const char arrivee_33[]PROGMEM= "HEURE ARRIVEE V---------------------19hO8 CLERMONT FER 22OhO1 BRIVE 321h17 FIGEAC 321h4O TOULOUSE 1";
// Initialisation de la table (attention il doit y avoir le meme nombre d'arrivees que dans les lignes au-dessus en faisant bien attention a la syntaxe)
const char*const arrivee_table[]PROGMEM={arrivee_0,arrivee_1,arrivee_2,arrivee_3,arrivee_4,arrivee_5,arrivee_6,arrivee_7,arrivee_8,arrivee_9,arrivee_10,arrivee_11,arrivee_12\
,arrivee_13,arrivee_14,arrivee_15,arrivee_16,arrivee_17,arrivee_18,arrivee_19,arrivee_20,arrivee_21,arrivee_22,arrivee_23,arrivee_24,arrivee_25,arrivee_26,arrivee_27,arrivee_28\
,arrivee_29,arrivee_30,arrivee_31,arrivee_32,arrivee_33};
//Definition du buffer
char buffer[170];
//Creation d'un sous-programme d'initialisation des afficheurs
void initaffichage()
{
// Initialisation de l'afficheur 1
// Vider le buffer.
display1.clearDisplay();
// choix de la taille
display1.setTextSize(1);
// choix de la couleur
display1.setTextColor(WHITE);
// initialisation du debut d'affichage
display1.setCursor(0,0);
// Initialisation de l'afficheur 2
// Vider le buffer.
display2.clearDisplay();
// choix de la taille
display2.setTextSize(1);
// choix de la couleur
display2.setTextColor(WHITE);
// initialisation du debut d'affichage
display2.setCursor(0,0);
}
//fin du sous-programme d'initialisation des afficheurs
void setup()
{
// initialisation de la vitesse de la liaison serie
Serial.begin(9600);
// par defaut nous allons generer une tension de 3.3v
// initialisation de la liaison ID2C avec l'adresse 0x3D
display1.begin(SSD1306_SWITCHCAPVCC, 0x3D);
// initialisation de la liaison ID2C avec l'adresse 0x3C
display2.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// fin de l'initialisation
}
void loop()
{
int tempo; //creation d'une variable tempo
// creation d'une boucle for
for(int i=0;i<34;i++)
{
initaffichage();
strcpy_P(buffer,(char*)pgm_read_word(&(depart_table[i])));
display1.println(buffer);
display1.display();
if (i==5 ||i==11 ||i==17 ||i==23 ||i==29 ||i==33)
tempo=4000;
else tempo=20;
initaffichage();
strcpy_P(buffer,(char*)pgm_read_word(&(arrivee_table[i])));
display2.println(buffer);
display2.display();
delay(tempo);
}
}
Explication du programme d’affichage d’Aurillac
Je vais vous expliquer comment adapter l’affichage Aurillac à vos destinations.
Nous avons dans le programme les lignes suivantes, la démarche sera la même pour les arrivées, vous retrouvez les données du tableau Excel fourni précédemment.
Voici le premier écran et la première ligne de cette l’écran.
const char depart_0[]PROGMEM= "HEURE….DEPART…..V---------------------O5h15.BRIVE………3";}
Les espaces du tableau Excel (vous vous rappelez un espace du tableau Excel est équivalent à un caractère) sont ici simulés par des points, vous remarquerez que les afficheur retournent à la ligne tout seul donc nous devons taper les caractères d’affichage à la suite.
Ce qui donne :
HEURE….DEPART…..V première ligne de l’écran (21 caractères avec les espaces)
deuxième ligne de l’écran (21 tirets haut)
O5h15.BRIVE………3 troisième ligne de l’écran (21 caractères avec les espaces)
Ecran suivant je rajoute une ligne :
const char depart_1[]PROGMEM= "HEURE DEPART V---------------------O5h15 BRIVE 305h54 CLERMONT FR 2";
Et ainsi de suite en n’oubliant pas qu’à la fin d’un écran les trois dernières lignes sont répétées une par une en tête de l’écran suivant.
Vous pouvez modifier les données en respectant la syntaxe.
Maintenant il faut faire attention dans mon programme, j’ai 34 écrans différents pour les départs et 34 écrans pour les arrivées.
A la fin de la création des écrans on doit créer la table, donc voici la ligne de programme.
// Initialisation de la table {{(attention il doit y avoir le même nombre de départ que dans les lignes au-dessus en faisant bien attention à la syntaxe)}}
const char*const depart_table[]PROGMEM {depart_0,depart_1,depart_2,depart_3,
depart_4,depart_5,depart_6,depart_7,depart_8,depart_9,depart_10,depart_11,
depart_12 ,depart_13,depart_14,depart_15,depart_16,depart_17,depart_18,
depart_19,depart_20,depart_21,depart_22,depart_23,depart_24,depart_25,
depart_26,depart_27,depart_28,depart_29,depart_30,depart_31,depart_32,
depart_33};On voit bien qu’il y en a 34 (du n° 0 au n°33, cela fait 34 éléments), mais si vous créez moins d’écrans il faudra mettre en concordance cette table en respectant la syntaxe.
Même chose pour les arrivées.
Maintenant il faut faire attention à d’autres endroits du programme où le nombre d’écrans à une influence. Voici ces endroits :
//création d'une boucle for
for(int i=0; i<34; i++)
{
...
} Ici nous avons une boucle d’incrémentation qui va de 0 à 33 donc nous devons mettre le chiffre 33+1 c’est à dire 34, car 34 est précédé du symbole inférieur.
On aurait pu mettre aussi <=33 à la place de <34.
initaffichage();
strcpy_P(buffer,(char*)pgm_read_word(&(depart_table[i])));
display1.println(buffer);
display1.display();
if (i==5 ||i==11 ||i==17 ||i==23 ||i==29 ||i==33) Ici nous avons une condition qui correspond à la fin de chaque écran et qui sont des multiples de 6 car nous avons deux lignes identiques et 6 affichages de destination.
Donc 5 (car nous commençons à 0) puis 11 (5+6), puis 17, puis 23, puis 29, puis 33 (qui est notre dernier écran).
Si vous créez moins ou plus d’écrans il faudra mettre en concordance cette table en respectant la syntaxe.
Vous remarquerez que vous avez obligation d’avoir autant d’écrans arrivées que d’écrans départs car cette boucle est commune aux deux afficheurs.
Enfin dernier endroit où vous pouvez modifiez des valeurs : ici, on définit les durées des tempos d’affichage.
tempo=4000;
else tempo=20;La valeur de 4000 correspond au délai d’affichage fixe, là c’est quatre secondes car c’était pour la Vidéo que j’ai réalisée (c’est trop court).
La valeur de 20 c’est le temps entre deux écrans lors du défilement des lignes quand la mise à jour d’écran se fait, cette valeur me semble correcte.
Voilà. Ce sont les seuls endroits que vous pouvez modifier sans trop de risques.
A vous de jouer
Maintenant que votre programme vous satisfait, qu’il tourne et qu’il est chargé dans l’Arduino, vous remplacez au bout du câble USB, le PC par le chargeur USB.
Votre affichage est autonome, il ne reste plus qu’à l’intégrer dans votre gare.
Une discussion est ouverte sur le forum pour permettre les échanges et les partages d’expérience. Nous vous remercions de réserver les commentaires sous cet article à des précisions techniques qui complètent l’article.
[1] qui se trouve à cette adresse https://github.com/adafruit/Adafrui...
[2] qui se trouve à cette adresse https://github.com/adafruit/Adafrui...
[3] Cette modification s’est avérée nécessaire pour sélectionner la taille d’afficheur 128x64, soit 64 lignes de 128 points, qui correspond au modèle d’écran que nous allons utiliser. Ceci afin de ne pas vous imposer de modifier cette bibliothèque par vous-même, ce qui aurait pu être une opération un peu hasardeuse !