De nos jours, il existe de nombreux écrans monochromes ou en couleurs, pouvant être pilotés par une carte Arduino. En utilisant les plus petites tailles d’écrans, il est possible de reproduire sur un réseau miniature un affichage municipal ou bien un mobilier urbain publicitaire. Ceci a d’ailleurs été réalisé par Marcel (catplus sur le forum) qui m’a présenté sa réalisation lors de RailExpo 2017 à Gennevilliers : l’affichage sur un mini-écran d’images publicitaires en couleur. J’ai été immédiatement conquis et lui ai proposé de réaliser un article en commun, mais la procrastination aidant (ou du moins l’occupation de chacun de nous) et nous voici cinq ans plus tard. Il est grand temps de partager avec vous cette réalisation.
Affichage publicitaire
Affichage publicitaire avec Arduino (1)
Un mobilier urbain pour votre réseau
.
Par : ,
DIFFICULTÉ :★★☆
Marcel a décrit sa réalisation sur le forum avec ce post. On pourrait penser qu’un schéma et un programme suffisent pour que chacun puisse reproduire le montage, mais ce n’est pas si simple car des écrans, il y en a beaucoup et encore faut-il choisir le bon ! Le but de cet article est de définir quelques considérations à connaître sur les écrans et de proposer un montage qui trouvera sa place sur votre réseau de trains miniatures.
Choix de l’écran d’affichage
Il existe des écrans monochromes (n’affichant qu’une seule couleur) et des écrans capables généralement d’afficher 65536 couleurs différentes. Les écrans monochromes peuvent déjà servir à la réalisation d’un affichage municipal pouvant afficher des informations sur la commune (nom de la ville, horaires d’ouverture de la mairie, date du prochain conseil municipal, diverses manifestations à venir, etc.). Pour réaliser un mobilier urbain publicitaire comme nous le proposons dans cet article, il faut évidemment choisir un écran couleur afin de lui faire afficher des images en couleurs au format bitmap (publicités trouvées sur internet pour des parfums, des voitures, d’autres produits, ou bien images dessinées avec un logiciel de dessin).
La deuxième considération à prendre en compte est la taille de l’écran. Les plus petits ont une taille de 0,95 pouce de diagonale (soit 24 mm), ce qui représente 2,10 m à l’échelle H0 (1/87) et 1,08 m à l’échelle 0 (1/45). Le composant est encore trop grand pour être utilisé aux échelles N (1/160) ou Z (1/220). Parmi les écrans de 0,95 pouce, certains font 96 pixels de large par 64 pixels de haut, alors que d’autres font 160 X 80 pixels ; la géométrie du mobilier urbain ne sera donc pas la même. Bien évidemment, un écran peut être utilisé en orientation paysage (à l’horizontale) ou en orientation portrait (à la verticale) tant qu’il s’agit d’afficher une image : il suffit de travailler l’image avec un logiciel de dessin et d’orienter l’écran comme on veut (voir plus loin). Les écrans étant soudés sur un circuit imprimé, c’est la dimension de celui-ci qui fixe la géométrie et les dimensions du matériel urbain reproduit (voir par exemple la figure 8 qui donne les dimensions de l’écran que nous avons utilisé). Avant de commander un écran, il est nécessaire de se renseigner sur sa taille (en mm et en pixels), mais aussi sur les dimensions hors tout du circuit imprimé qui le supporte. La figure 1 montre quelques exemples d’écrans.

- Figure 1
- 1 : écran monochrome I2C 128 x 32
2 : écran bicolore I2C 128 x 64
3 : écran monochrome I2C ou SPI 128 x 128
4 : écran couleur SPI 96 x 64
5 : écran couleur SPI 160 x 80
La dernière chose à prendre en compte dans le choix d’un écran est le contrôleur (circuit intégré) qui gère l’affichage. Si vous voulez reproduire un montage, il vaut mieux choisir un écran ayant le même contrôleur que celui du montage, ce qui permet d’utiliser le même programme avec la même bibliothèque. Parmi les contrôleurs, on peut trouver le SSD1306 (écran monochrome), le SSD1331, le SSD1335, ou encore le ST7735 ou le ST7739 ; pour des écrans plus grands, on peut aussi trouver ILI9486 et ILI9488 (voir l’article Écran couleur tactile Kuman). Nous n’allons pas tous les citer, mais quel que soit le contrôleur, il existe des bibliothèques qui permettent d’utiliser l’écran ; simplement si on choisit un contrôleur différent de celui du montage, cela peut nécessiter d’adapter le programme fourni. Si vous ne connaissez pas le contrôleur qui équipe votre écran, cherchez un numéro de référence sur le circuit imprimé et entrez-le dans un moteur de recherche ; par exemple, la référence RIT253 (trouvée sur un écran OLED 0.95 monochrome) renvoie à un contrôleur SSD1306.
La technologie d’affichage peut être OLED ou LCD. Nous pouvons donc utiliser les deux sortes d’écrans "OLED ou LCD" et choisir celui qui nous convient le mieux. Par contre, le mieux est de choisir un écran qui s’alimente en 5 V, ce qui le rend entièrement compatible avec les cartes Arduino travaillant en 5 V. Si vous choisissez un écran qui s’alimente en 3,3 V, il est conseillé d’utiliser un adaptateur de signaux (logic shifter) comme le circuit 74LVC245 qui permet de passer de signaux en 5 V à des signaux en 3,3 V et réciproquement. Parfois il n’y a aucun problème car l’écran travaille avec une alimentation comprise entre 2,8 et 5,5 V. Référez-vous à la documentation de l’écran si vous choisissez un modèle différent de celui du montage afin de voir quelles tensions sont tolérées par l’écran.
L’écran est donc connecté à une carte Arduino qui envoie les données à afficher. Un protocole de communication est donc nécessaire pour cet échange de données et nous allons maintenant voir quels sont les protocoles possibles.
Communication Arduino vers l’écran
Deux protocoles sont possibles : le SPI (Serial Pheripheral Interface) et l’I2C (Inter Integrated Circuit). Dans le protocole I2C, seuls deux fils sont nécessaires [1] ; un des fils véhicule les données (SDA pour Serial Data) et l’autre les signaux d’horloge (SCL pour Serial Clock). Dans le protocole SPI, on retrouve également un fil pour les signaux d’horloge (SCK), ainsi qu’un fil pour aller du composant vers le périphérique (appelé MOSI) et un fil (appelé MISO) pour le sens inverse si besoin (du périphérique vers le composant). Enfin, on trouve également un fil (SS) permettant de sélectionner le périphérique concerné et éventuellement un fil pour effectuer un RESET.
Tout se passe comme si la carte Arduino était le donneur d’ordre (appelé maître) et que l’écran les exécutait (l’esclave en quelque sorte). Pour cette raison, MOSI signifie Master Out Slave IN (Donnée sort du maître et entre dans l’esclave) alors que MISO signifie Master In Slave Out (cette fois, c’est l’esclave qui parle au maître, le sens de l’échange est inversé). En ce début de vingt et unième siècle, il n’est plus politiquement correct de parler encore d’esclavage, même en électronique ! C’est pourquoi MOSI a été remplacé par COPI (Component Out Peripheral In) et MISO par CIPO (Component In Peripheral Out). Dans les deux cas (I2C ou SPI), les données sont échangées en série, les bits d’un octet étant émis les uns après les autres. On voit que le protocole SPI nécessite un peu plus de fils que le protocole I2C pour connecter l’écran à la carte Arduino. Certains écrans sont capables de communiquer soit en SPI soit en I2C comme le montre la figure 2 : la broche qui permet l’arrivée des données est appelée DIN (pour Data In) et remplace alors soit SDA soit MOSI (COPI de nos jours).

- Figure 2
- Ecran connectable en SPI ou en I2C : la modification se fait au niveau du jumper BS (Bus Select).
Les écrans I2C ont quatre broches, deux pour l’alimentation (GND et VCC) et deux pour les signaux (SCL et SDA). Les écrans SPI ont un peu plus de broches : deux servent à l’alimentation (GND et VCC), mais on trouve aussi COPI (souvent notée SDA), SCK (souvent noté SCL), et SS (ou CS) pour sélectionner l’écran s’il y a plusieurs périphériques sur le même bus SPI. Si plusieurs périphériques I2C sont reliés au même bus I2C, le périphérique concerné (par exemple l’écran) est sélectionné par son adresse I2C. Comme le montre la figure 3, certains écrans permettent de choisir l’adresse I2C parmi deux possibles : cela permet d’utiliser deux écrans sur un même bus I2C, comme dans l’article Réalisation d’un affichage de gare ARRIVEE DEPART.
L’adresse qui est écrite au dos d’un circuit imprimé n’est pas celle que vous devez entrer dans votre programme : par exemple, il existe des écrans identiques à celui de la figure 3, dont l’adresse indiquée est 0x78 (ou 0x7A) mais l’adresse à utiliser dans le programme est en fait 0x3C (ou 0x3D) ! Pour comprendre cette différence, vous pouvez consulter cet article. Autrement, pour avoir une idée des différentes adresses possibles, vous pouvez consulter ce site d’Adafruit ou bien utiliser le programme I2C_Scanner.ino donné dans l’article Bibliothèque Wire : I2C au paragraphe "Rechercher l’adresse I2C d’un périphérique".
Sur une carte Arduino Uno ou Nano, les signaux SDA et SCL sont respectivement sur les broches A4 et A5, alors que les signaux SS, COPI, CIPO et SCK sont respectivement sur les broches D10, D11, D12 et D13 comme le montre la figure 4. C’est la bibliothèque Wire expliquée dans l’article Bibliothèque Wire : I2C qui permet d’utiliser le protocole I2C alors que c’est la bibliothèque SPI expliquée à cette page qui permet d’utiliser le protocole SPI. Selon le modèle d’écran choisi, l’une ou l’autre bibliothèque devra être incluse dans le programme avec #include. D’autres bibliothèques, permettant d’utiliser l’écran, sont également nécessaires.
Certains écrans peuvent aussi être connectés à la carte Arduino en parallèle, en utilisant des sorties numériques de la carte ; nous n’en parlerons pas dans cet article qui ne traite que des écrans I2C ou SPI.
Connexion des écrans à la carte Arduino
La figure 5 montre comment relier un écran I2C à une carte Arduino. Le bus I2C n’est pas conçu pour de trop grandes longueurs de fils et de plus peut être sensible aux parasites qui sont nombreux sur un réseau miniature. En cas de problème, il faut éloigner le bus de la source de parasite, ce qui ne devrait pas être un problème puisque l’écran est utilisé pour reproduire du matériel urbain qui peut trouver sa place au milieu du village, loin des voies de chemin de fer. Il faut connaître l’adresse I2C du contrôleur, soit en consultant la documentation, soit en utilisant le programme I2C_Scanner.ino mentionné plus haut. Pour appliquer le protocole I2C, la bibliothèque Wire est nécessaire, mais il faut aussi d’autres bibliothèques pour écrire ou dessiner sur l’écran.
La figure 6 montre comment relier un écran SPI à une carte Arduino. On trouve bien évidemment deux fils pour alimenter l’écran, plus 4 ou 5 fils constituant le bus SPI. On remarque que CIPO (D12) n’a pas été utilisé car l’écran n’envoie rien à la carte Arduino. Cette fois, il n’y a pas besoin d’adresse ; si plusieurs périphériques sont reliés au bus SPI, celui qui est ciblé est sélectionné par le signal CS (Chip Select). Pour appliquer le protocole SPI, la bibliothèque SPI est nécessaire, mais il faut aussi d’autres bibliothèques pour écrire ou dessiner sur l’écran.
Mobilier urbain publicitaire
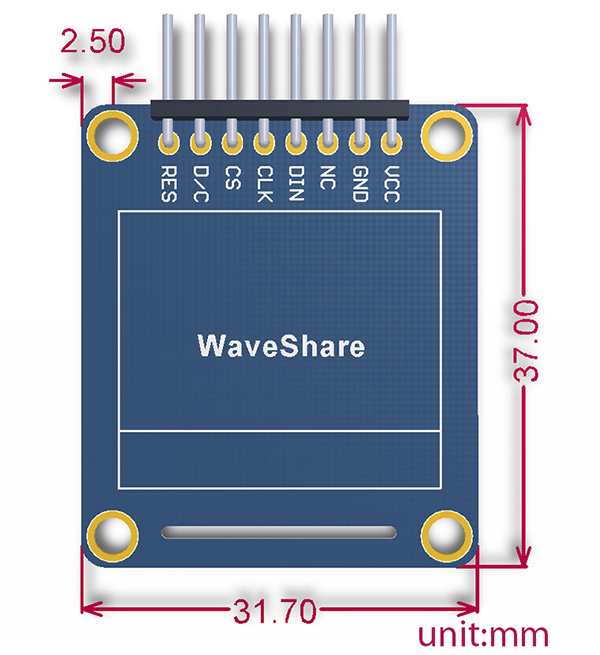
L’écran utilisé par Marcel est un écran OLED RGB de 0,95 pouce, affichant 96 x 64 pixels en 65536 couleurs, connecté en SPI, contrôleur SSD1331, issu de chez WaveShare [2] : il existe en deux options, A avec des broches de connexion coudées à l’horizontale (préférable dans ce montage pour mieux s’incorporer au décor) et B avec des broches de connexions droites et verticales. Les images de publicité sont enregistrées sur une carte micro-SD, c’est pourquoi le montage utilise un lecteur de carte SD relié également au bus SPI. La figure 7 montre comment relier les différents éléments (pour l’exemple, on a choisi un écran dont les broches sont disposées différemment de l’écran de la figure 6).
Vos composants pouvant avoir un brochage différent, reportez-vous au tableau ci-dessous donnant la correspondance couleur de fil et broches.
| Couleur | Nano | Ecran | Carte SD |
|---|---|---|---|
| Rouge | 5 V | Vcc | Vcc |
| Noir | GND | GND | GND |
| Vert | D4 | - | CS |
| Vert | D8 | D/C (DC) | - |
| Gris | D9 | RES | - |
| Violet | D10 | CS | - |
| Orange | D11 | DIN (SDA) | COPI (MOSI) |
| Jaune | D12 | - | CIPO (MISO) |
| Bleu | D13 | CLK (SCL) | SCK |
Les dimensions de l’écran font 20,14 x 13,42 mm, ce qui représente une diagonale de 24,20 mm (0,95 pouce). Les dimensions du module sont données par la figure 8.
Une archive située en fin d’article contient un programme de démonstration (Diaporama_demo.ino) qui affiche trois images en orientation paysage et une image en orientation portrait pour ceux qui préféreraient utiliser l’écran verticalement. L’archive contient aussi le programme d’affichage d’images publicitaires (Diaporama_publicitaire.ino). Il suffit de mettre les dossiers du même nom dans votre dossier de croquis Arduino (généralement Documents > Arduino). Le programme de démonstration permet de vérifier que votre montage fonctionne ; ensuite, vous utiliserez la programme d’affichage soit tel qu’il est avec les huit images fournies en orientation paysage, soit en créant vos images et en modifiant le programme au niveau des noms de fichiers à afficher.
Ces programmes utilisent deux bibliothèques d’Adafruit : Adafruit_SSD1331 et Adafruit_GFX qu’il conviendra d’installer avec le gestionnaire de bibliothèque. Pour la bibliothèque Adafruit_SSD1331, il faut installer la version 1.0.2 et non une version supérieure qui entraînerait une erreur de compilation.
L’archive contient également un dossier BMP_96x64 avec quelques images au format bitmap de 96 x 64 pixels [3]. Ces images sont à placer en totalité dans votre carte micro-SD (à la racine, c’est-à-dire pas dans un dossier). On verra un peu plus loin comment ajouter d’autres images.
Intégration au décor
Maintenant que le montage fonctionne, il est temps de l’intégrer au décor. La carte Arduino et le lecteur de carte SD (ou micro-SD) sont placés sous le réseau ou bien cachés dans un bâtiment situé à proximité de l’écran (dans ce cas, il peut être préférable d’utiliser une carte Nano plus facile à dissimuler). La carte Arduino doit être alimentée et le mieux est encore d’utiliser la prise jack ; afin de ne pas faire d’erreur de branchement lors de l’alimentation de la carte, nous vous recommandons de lire l’article Comment alimenter l’Arduino sans ordinateur ?.
L’écran et ses câbles de connexion doivent être intégrés à un mobilier urbain placé à l’endroit stratégique de votre réseau. Le mieux est de concevoir ce mobilier comme un boîtier protégeant l’écran et son circuit imprimé, avec un pied ou un socle pour faire passer les câbles. La figure 9 montre deux exemples de mobilier urbain publicitaire (marque JCDecaux).
Ceux qui ont quelques notions de conception et d’impression 3D seront favorisés. Si vous avez acheté votre écran chez WaveShare, la figure 8 vous donne les dimensions du circuit imprimé, sinon toutes les cotes sont à prendre au pied à coulisse sur l’écran que vous possédez. L’écran peut être placé à l’horizontale ou à la verticale (selon vos goûts) et les images à afficher doivent être produites en respectant l’orientation choisie. L’écran peut aussi être placé la tête en bas si vous préférez avoir le connecteur qui s’enfiche dans le socle du mobilier ; au besoin, ce connecteur peut être dessoudé afin de souder directement les câbles sur le circuit imprimé, ce qui peut prendre un peu moins de place. Ceux qui ne pratiquent pas l’impression 3 D peuvent réaliser la même chose en carte plastique ; les techniques ont été largement décrites sur internet ou dans Loco-Revue. Que ce soit en impression 3 D ou en carte plastique, on veillera particulièrement à respecter des dimensions qui restent cohérentes en fonction de l’échelle pratiquée.
Si vous ne maîtrisez ni l’impression 3 D, ni la carte plastique, vous pouvez intégrer l’écran à la façade d’un bâtiment comme le montre la figure 10. Plusieurs solutions sont possibles, comme par exemple découper simplement un rectangle de la taille de l’écran et fixer le circuit imprimé sur le mur à l’intérieur du bâtiment. On peut aussi coller l’écran sur une plaque de plexiglass transparent comme si l’écran était à l’intérieur d’une vitrine et utiliser un canson de couleur noire disposé autour de l’écran. La plaque de plexiglass est alors incorporée au mur du bâtiment pour reproduire la vitre d’une vitrine.
Formatage des images
L’archive fournie en fin d’article vous donne quelques images au format bitmap afin d’essayer le programme. Peut-être avez-vous envie d’afficher vos propres images ; il suffit de travailler quelques images glanées sur internet pour leur donner la bonne orientation et la bonne dimension en pixels. Voici la méthode.
La première chose à faire est déjà de récupérer des images sur internet et le mieux est de visiter les sites des marques que vous voulez afficher. Les images sont souvent au format JPEG ou PNG et la première chose à faire est de les convertir au format BMP permettant un affichage de 65536 couleurs. Ensuite, il faut les orienter et les rogner pour ne garder que la partie intéressante de l’image. Enfin, il faut redimensionner les images au format d’affichage de l’écran. Tous les logiciels de dessin permettent de faire ces opérations. Pour l’exemple, nous allons utiliser Paint avec une image au format JPEG faisant 1680 par 710 pixels tirée du site de Guerlain. La figure 11 montre comment l’enregistrer au format BMP 24 bits grâce à « Enregistrer sous ».
Ensuite, il faut rogner l’image de manière à ne garder que la partie intéressante et aussi pour respecter le rapport de dimension de l’écran. Pour un écran qui affiche 96 x 64 pixels, ce rapport est de 1,5. Notre image est trop large par rapport à ce qu’elle est haute. Nous allons garder la hauteur et rogner l’image pour que la largeur soit 1,5 fois la hauteur (soit 1065 x 710 pixels). Pour cela, il suffit de déplacer le bord du cadre jusqu’à obtenir le bon dimensionnement qu’on peut lire tout en bas comme le montre la figure 12.
Pour redimensionner l’image, on utilise la fonction « Redimensionner » en cochant la case « Pixels ». La figure 13 montre le menu qui s’affiche et on voit que la résolution est bien 1065 x 710.
La case « Conserver les proportions » doit être cochée ; il suffit alors d’entrer la valeur 96 dans la case « Horizontal » pour voir instantanément s’afficher la valeur 64 dans la case « Vertical », puis de faire OK (figure 14). Votre image est maintenant affichable en orientation paysage sur votre écran.
Si vous voulez une orientation portrait, il faut utiliser la fonction « Faire pivoter ». Une fois l’image enregistrée en BMP 24 bits, orientez votre image avec une rotation de 90° (figure 15).
Pour redimensionner l’image, il faut lui donner une dimension de 710 x 474 pixels comme le montre la figure 16. Il n’y avait pas d’autre choix que de faire disparaître les mains du personnage dans cette opération puisque nous sommes partis d’une image paysage pour en faire un portrait.
La dernière opération consiste à lui donner sa taille définitive, soit 96 x 64 pixels avec la fonction « Redimensionner » comme nous l’avons fait plus haut.
Les images obtenues à la bonne résolution doivent avoir un nom contenant au plus huit caractères sans accent ni espace et avoir l’extension .bmp. Au besoin, pensez à les renommer avant de les mettre sur la carte micro-SD.
Programmes et images
Téléchargez l’archive ci-dessous pour avoir les deux programmes ainsi que quelques images au format Bitmap 24 bits.
Conclusion
Cet article a fait le tour du problème sur la façon d’utiliser un mini-écran OLED couleur pour reproduire un mobilier urbain publicitaire qui trouvera sa place sur un réseau de trains miniatures époque contemporaine [4]. Le montage est très simple à reproduire et toute la difficulté consiste à bien choisir l’écran. En effet, tous les écrans OLED couleur peuvent convenir, mais ils utilisent des contrôleurs différents et il faut alors choisir la bonne bibliothèque à importer dans le programme qui devra sans doute être adapté [5]. Cet article vous aura donné toutes les clés pour réussir, alors n’hésitez pas à vous lancer, mais n’oubliez pas que tous les écrans publicitaires doivent être éteints la nuit pour économiser l’énergie ! ;-)
[1] En fait, trois car un fil de masse (GND) est également nécessaire pour donner une référence commune aux signaux échangés.
[2] On trouve des écrans avec des caractéristiques identiques sur le marché asiatique.
[3] Quelques images font 99 x 65 pixels mais cela importe peu puisque l’affichage se fait normalement.
[4] Il serait absurde de mettre un tel montage sur votre réseau si celui-ci reproduit l’époque des locomotives à vapeur.
[5] L’article suivant explique comment utiliser un écran TFT de 160 x 80 pixels qu’on trouve facilement sur internet.